Hu
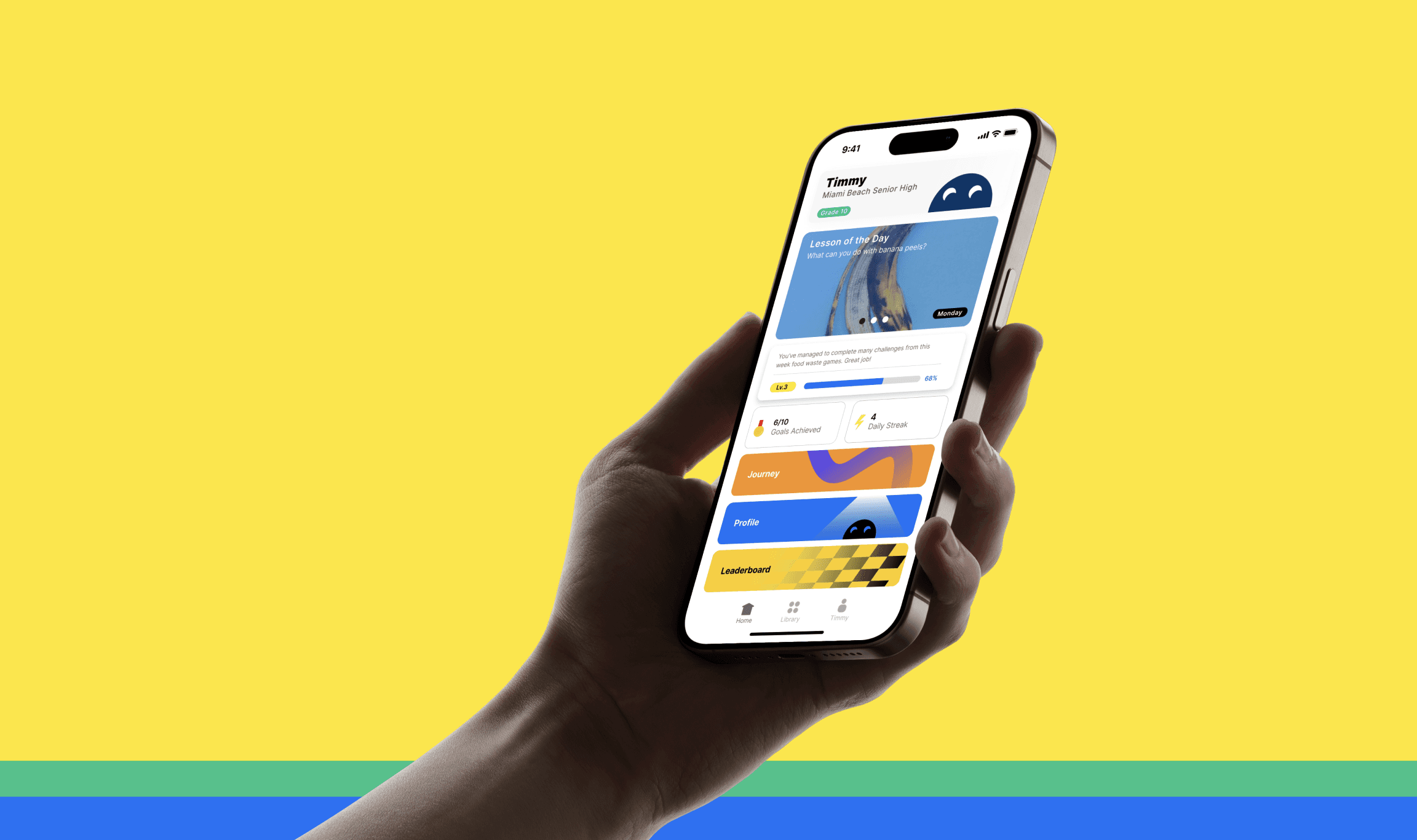
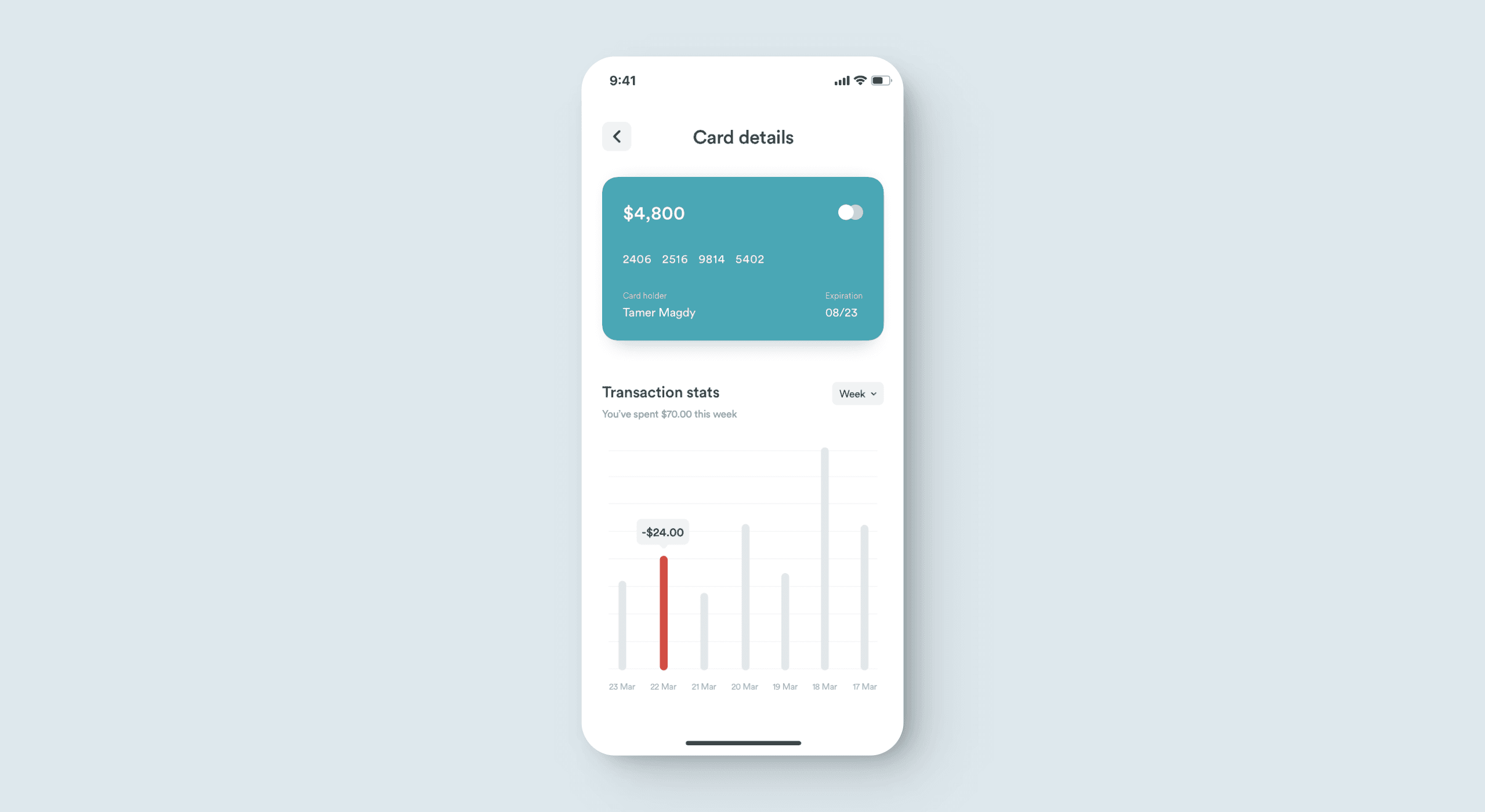
An app that is a powerful tool designed to help users manage their financial responsibilities effectively. The app offers a range of features, including credit card tracking, transaction management, subscription and bill management, expense control, and budgeting tools.
Timeframe:
Klarna
Digital Designer
Year:
2020
The challenge for the personal finance mobile application was to provide users with a comprehensive solution for tracking their credit cards, managing their transactions, subscriptions, bills, and controlling their expenses. With numerous financial responsibilities, users needed a centralized platform that could help them easily manage their finances, avoid unnecessary expenses, and achieve their financial goals. The challenge was to create a user-friendly, intuitive, and feature-rich mobile application that could meet these diverse financial needs and provide users with a seamless experience.
We've adopted a user-centric approach, iterative design, and rigorous testing, ensuring that the app met the target audience's needs and preferences effectively.
Research and analysis: The first stage involved researching and analyzing the target audience's financial needs, preferences, and pain points. The team conducted surveys, interviews, and market research to gain insights into user behavior and preferences.
Wireframing and prototyping: Based on the research insights, the team created wireframes and prototypes to visualize the app's features and functionality. The team iterated on the designs based on user feedback, optimizing the user interface and user experience.
User testing and feedback: The team conducted user testing sessions to validate the app's usability, functionality, and design. User feedback was incorporated into the design process to improve the app's effectiveness and user experience.
Development and testing: Once the design was finalized, the app was developed using agile development methodologies. The app was tested rigorously to ensure that it met the highest standards of quality, functionality, and usability.
Launch and feedback: The app was launched in the market, and user feedback was gathered to improve the app's performance further. Feedback was used to refine the app's features and functionality, optimizing the user experience and driving growth.
The Problem
The app's user-friendly interface and intuitive design make it easy for users to track their financial activities in real-time, view their transaction history, and receive alerts for upcoming bills and payments. Users can also set budget goals and receive personalized financial advice based on their spending patterns, helping them stay on track and achieve their financial objectives.
Moreover, the app's advanced security features, including two-factor authentication, biometric login, and data encryption, ensure that users' financial data is secure and protected. The app also integrates with popular financial institutions, allowing users to view their account balances, transaction history, and credit scores in one place.
The Design Challenge
The Market Research
When I began this project, I had an idea I was in some uncharted territory in terms of mobile solutions for my problem at hand. However that did not mean this concept wasn't already in practice.
Wynwood Tribe is a small local clothing store that also sells art by local and international artists alike alongside many other hand made accessories.
Although this is a small clothing store, the addition of art installations throughout the business has proven to have made a positive impact by attracting new clientele.
The Room for Growth
There is a clear gap in the market for a mobile-based solution that connects emerging artists with local businesses to showcase their art.
While concepts like integrating art into retail spaces exist, there is no dedicated digital platform designed to streamline this process.
Current solutions are fragmented and lack the accessibility and functionality needed to empower both artists and businesses. This leaves an untapped opportunity for a seamless, centralized tool.
The Research Plan
The Participant Criteria
Location: Must be based in Miami or surrounding areas.
Emerging Artist: Must identify as an emerging artist actively pursuing a career in Miami.
Experience Level: 1-5 years of exhibiting experience in galleries, public spaces, or local events.
Seeking Exposure: Actively looking for more visibility through galleries, pop-ups, or community exhibitions.
Art Medium: Open to artists working in various mediums (painting, sculpture, street art).
Diverse Backgrounds: Include participants of different ages, genders, ethnicity and cultural backgrounds.
The Interview Insights
The Opportunity for Design
My Experience Map highlighted a clear
design opportunity for out target user:
Providing an alternative platform for emerging artists to display their work in accessible, non-traditional spaces before resorting to costly gallery outreach. By addressing this gap, we can empower artists like Sofia to gain meaningful exposure and sustain their creative pursuits.
The User Stories
The Theme & Task Selection
The Initial Task Flow
The UI Inspiration
The Exploratory Sketches
The Mid-Fi Wireframes
The Testing Plan
Summary
5 Tests of V1
3 Tasks
2 Tests via Zoom
3 Tests in-person
Objective
To evaluate the design decisions of the V1 prototype.
To test the overall usability of the design, identifying areas of success and areas for improvement.
Tasks
Task 1 - Find businesses with display spaces
Task 2 - Filter search & locating a cafe
Task 3 - Inquire about display space
The Test #1 Results
The First Iterations
The Task Flow Revision
The Test #2 Results
The Second Iterations

DELIVER
The Branding
The Colors
The Typography
The Wordmark & Icon
The Color Injection
The UI Library
The High-Fidelity Prototype
The Alternative Platform
The Responsive Marketing Site
The Sketches
The Wireframes & Content Flow
The High-Fidelity Prototypes