S | P | A | C | E | S
Spaces is a platform designed to bridge the gap between emerging artists and local businesses, fostering a vibrant ecosystem where art meets opportunity. This platform is not just a solution—it's a movement to redefine how art is experienced, shared, and celebrated within the community.
Timeframe:
10 Weeks
End-to-End Designer
Year:
2024
Figma, Figjam, Otter.ai, & Adobe PS
The Challenge
Living in Wynwood, I noticed that Miami’s art scene thrives with events like Art Basel and vibrant neighborhoods like my own attracting global attention. Yet, emerging artists struggle to gain recognition amidst high competition, limited networks, and prohibitive gallery costs. The system’s preference for established names creates exclusivity, leaving local talent overshadowed.
The Solution
I designed Spaces, a mobile app solution that connects emerging artists with local establishments to display their work. The app was crafted to:
Provide cost-effective, non-traditional exhibition opportunities.
Empower artists to showcase their art in public spaces, fostering community connections.
Simplify the process of networking and finding display venues.
This solution addresses the exclusivity of the gallery system by offering artists a direct, accessible path to exposure and growth.
The Method

Guided by the Double Diamond Design Methodology, I explored a broad range of ideas before honing in on a focused direction and purpose.
This structured approach allowed me to navigate the four defined stages of the process, ensuring a well-organized and creative design journey.
The Process

The Research

The Problem
While Miami’s Arts & Culture industry generates north of $2 billion in economic activity, events like Art Basel and Miami Art Week primarily benefit globally recognized artists and established galleries.
As a result, emerging artists struggle to access this thriving market facing limited exposure, lack of resources, and high gallery costs.
The Design Challenge
How might we create inclusive opportunities that amplify public exposure for Miami’s emerging artists, allowing them to break into the local art scene and connect with broader audiences?
The Market Research
When I began this project, I had an idea I was in some uncharted territory in terms of mobile solutions for my problem at hand. However that did not mean this concept wasn't already in practice.
Wynwood Tribe is a small local clothing store that also sells art by local and international artists alike alongside many other hand made accessories.
Although this is a small clothing store, the addition of art installations throughout the business has proven to have made a positive impact by attracting new clientele.
The Room for Growth
There is a clear gap in the market for a mobile-based solution that connects emerging artists with local businesses to showcase their art.
While concepts like integrating art into retail spaces exist, there is no dedicated digital platform designed to streamline this process.
Current solutions are fragmented and lack the accessibility and functionality needed to empower both artists and businesses. This leaves an untapped opportunity for a seamless, centralized tool.
The Research Plan
To better understand the why, I approached this research by creating a plan consisting of seeking out practicing artists in the Wynwood area in order to conduct interviews with participants who matched the demographic within the problem space. This was a crucial part in my research as it gave me clear insight to theses artist's Pain Points, Goals, and Motivations.
3 / 5 interviews were in-person
2 / 5 interviews were via phone call
(after meeting on the streets)
The Participant Criteria
Location: Must be based in Miami or surrounding areas.
Emerging Artist: Must identify as an emerging artist actively pursuing a career in Miami.
Experience Level: 1-5 years of exhibiting experience in galleries, public spaces, or local events.
Seeking Exposure: Actively looking for more visibility through galleries, pop-ups, or community exhibitions.
Art Medium: Open to artists working in various mediums (painting, sculpture, street art).
Diverse Backgrounds: Include participants of different ages, genders, ethnicity and cultural backgrounds.
The Interview Insights
These interviews were incredibly valuable, they allowed me to see the problem through a different lens. My insights underscored the multifaceted challenges faced by Miami’s emerging artists, from limited public exposure and financial hurdles to the lack of collaborative networks.
My findings provided a clear understanding of the needs and motivations of my user group and became the cornerstone for developing a persona that embodies these struggles and aspirations.
The Opportunity for Design
My Experience Map highlighted a clear
design opportunity for out target user:
Providing an alternative platform for emerging artists to display their work in accessible, non-traditional spaces before resorting to costly gallery outreach. By addressing this gap, we can empower artists like Sofia to gain meaningful exposure and sustain their creative pursuits.
The User Stories
From my Experience Map, I identified the greatest design opportunity in Sofia’s journey before reaching out to galleries, where she struggles to find accessible and affordable exposure.
This inspired me to author user stories from her perspective as an "Emerging Artist," focusing on her challenges and goals.
Through this process, three key themes emerged, forming the foundation for my design exploration.
The Theme & Task Selection
Out of these, the epic chosen was "Public Exposure". This aligned with my project's central theme of empowering local artists to showcase their work in unconventional spaces.
From the chosen epic, the user story selected was:
"As an emerging artist, I want easy ways to find local businesses with open wall space so that I can inquire to feature my work."
The corresponding task focused on creating a seamless user journey to search local businesses with available display spaces and inquire by messaging directly.
The Initial Task Flow
Considering Sofia’s needs and the tasks she wants to accomplish, I researched existing mobile app components, layouts, and features that could support her goals as an emerging artist. I expanded my research beyond the art world to include industries with similar search, filter, and matchmaking functionalities, such as retail platforms, co-working space apps, and event discovery tools.
From this research, I began sketching exploratory ideas, starting with individual design elements and gradually building full-screen solution sketches to align with Sofia’s objectives.
Here is a sample of that exploratory process.
The UI Inspiration
The Exploratory Sketches
Using Figma, I translated my exploratory sketches into mid-fidelity wireframes, ensuring consistency and clarity across screens.
The Mid-Fi Wireframes
My wireframes utilized consistent, large content cards to maintain clarity and visual hierarchy, balancing functionality with simplicity. This phase allowed for more precise design and alignment with established visual and interaction principles.
This allowed me to create an interactive prototype suitable for usability testing, enabling me to gather actionable feedback and refine the designs further as this was crucial for my UX refinement.
The Testing Plan
To bring clarity and consistency to my testing I devised a Testing Plan outlining the steps to validate my design assumptions and smoothness of the overall flow.
Summary
5 Tests of V1
3 Tasks
2 Tests via Zoom
3 Tests in-person
Objective
To evaluate the design decisions of the V1 prototype.
To test the overall usability of the design, identifying areas of success and areas for improvement.
Tasks
Task 1 - Find businesses with display spaces
Task 2 - Filter search & locating a cafe
Task 3 - Inquire about display space
The Test #1 Results
After my first usability test, I discovered that two users struggled with critical tasks: one had difficulty filtering searches and locating a specific cafe, while another faced challenges when trying to inquire about a display space.

These issues highlighted the need for clearer titles, improved filter options on the Spaces screen, and a more intuitive layout for the messaging screen.
Using a Design Prioritization Matrix, I evaluated the feasibility and impact of these changes and incorporated the most critical updates into the Version 2 wireframe prototype.
The First Iterations
Adjust screen titles to better portray what the screen is for.
Adding more filter options for things like art type & events.
Organizing and identifying filtered search results screen by distance & popularity.
Separating bio from art interests for
less text in business profile.
Adjusting certain font inconsistencies in subheading, body & copy across multiple screens.
Switch positioning between artwork upload and message input field on the messaging screen.
Restructure wording on submission modal add average response time for users to have peace of mind while waiting for feedback.
Adding email confirmation message & average business response time to message submission modal.
With the insights gained from my first round of usability testing and the prioritized adjustments applied to my V2 wireframes, I was ready to validate these refinements.
The next round of testing would provide critical feedback to ensure the design aligns with user expectations and addresses the initial pain points effectively, further advancing my iterative UX process.
The Task Flow Revision
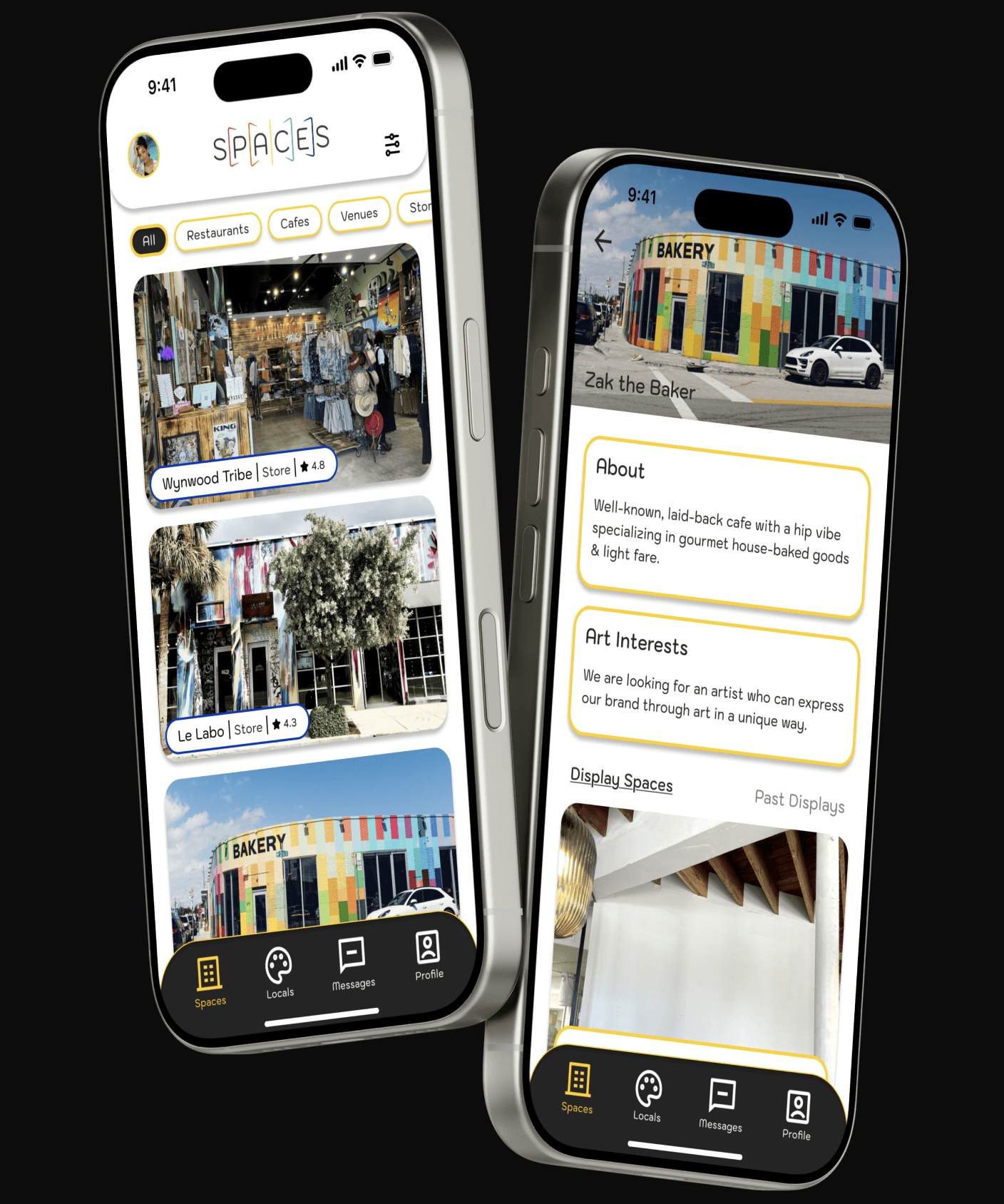
Although the User Story and Task remained the same, there was a significant pivot. I realized there needed to be a switch in content flow, the artist home screen was swapped with the spaces screen to streamline user navigation.
Additionally, I simplified the business profile screen by removing the extra step required to access display spaces while also adding a "Past Displays" section for artists to have an idea of what art style the business is interested in.
The Test #2 Results
For the second round of testing, the primary task of "finding local businesses and inquiring" remained a focus. However, based on user feedback, a new feature "filtering by distance" was implemented, leading to the addition of an extra task: "locate the nearest cafe," to evaluate its functionality. Due to time constraints, this round was conducted with 4 participants instead of 5.

These test results highlighted the need for enhanced filtering functionality, improved visibility of the "sort by distance/popularity" option, and better guidance for users to navigate filtering and locating nearby cafes effectively.

Additionally, this round of testing emphasized the importance of swapping the artist home screen for the spaces screen, reinforcing the app's primary purpose of helping artists connect with local businesses for display opportunities.
The Second Iterations
Confusion with “For You” & “What’s New” tabs on Home Screen.
Text alignment inconsistencies on the Messaging Screen.
Difficulty using distance slider in Filter Modal.
Overly text-heavy layout on Business Profile Screen.
Small font size for "Average response time" on Submission Modal.
Redirect cafe preset filter CTA on Spaces Screen to cafes.
Reducing preset filter CTA height size and adding “all” CTA in an active state to show the organization format on the Space Screen.
Incorporating a “previously displayed” section in the Business Profile Screen by the “available displays” section.
Adding a tag to the business content card to signify type of business, also incorporate rating & distance.
With the findings from my second round of usability testing and the targeted adjustments incorporated into my V3 wireframes, I effectively addressed user challenges while refining the app's functionality.
This iterative process allowed me to further align the design with user needs, ensuring the core tasks could be completed with clarity and efficiency.
These revisions solidify the foundation for final validation and represent a critical step forward in achieving a seamless user experience.

DELIVER
The Branding
To kick off the discovery phase of Spaces, I started by creating a moodboard to set the tone for the brand. I wanted to capture what the app should feel like:
empowering, vibrant, innovative, accessible, authentic, collaborative, and diverse.
I curated a collection of visuals that evoked creativity, energy, and inclusivity, qualities that resonate deeply with emerging artists and their stories.
From this moodboard, I began exploring the brand identity. I brainstormed names that tied closely to art and connection, landing on Spaces.
The name felt clean, intentional, and broad, perfect for describing the diverse venues where artists could showcase their work. It reflects the app’s mission of transforming ordinary places into extraordinary platforms for artistic expression.
The Colors
The color palette was inspired by Miami’s vibrant art culture, as reflected in my moodboard. Initially, I faced challenges with accessibility in the colors I had extracted, leading me to backtrack and refine the palette.
By simplifying the selection, I balanced bold yellow accents with neutral tones to prioritize accessibility while maintaining the dynamic, gallery-like feel of the app.
This approach ensures the colors complement the app's image-heavy design while guiding users seamlessly through the interface.
The Typography
For typography, I chose Kodchasan, a typeface that balances readability with a subtle artistic flair.
The typewriter-like feel reflects the DIY ethos of emerging artists while maintaining a professional and polished appearance. Kodchasan embodies the creative energy of the platform, making it both relatable and functional for the user base.
The Wordmark & Icon
Next came the wordmark, where I played with the concept of “walls” between letters to symbolize the spaces where artists’ work would live.
After experimenting with different typefaces, it was during this phase where I actually discovered the typeface used throughout the app Kodchasan.
Its modern, clean style felt approachable yet distinctive, fitting for the creative audience I wanted to reach.
I then extended this concept to the app icon. I explored all sorts of directions, simple shapes, fine lines, even nostalgic sketches.
But in the end, it made the most sense to carry over the wordmark’s visual language into the icon, keeping things cohesive and intentional.
The Color Injection
Finally, I brought in color, carefully injecting it into the wordmark and icon to reflect the diversity and vibrancy of the spaces and artists the app supports.

This process, from moodboard to name, wordmark, and icon, laid the creative foundation for Spaces.
I wanted a brand that not only looked clean and polished but also spoke to emerging artists, celebrating their work while providing them with a platform to connect and grow.
For the color injection process, I approached it as an opportunity to test how my refined palette interacted with the UI elements in a functional context.
I focused on balancing visual hierarchy, accessibility, and brand identity while ensuring the colors enhanced, not overwhelmed, the user experience.

Through multiple iterations, I tested the color application on key screens, like the Spaces Home Screen and the Filter Modal, experimenting with background tones, accent highlights, and interactive elements.
I prioritized legibility, ensuring the chosen palette guided users intuitively while maintaining a clean, gallery-like aesthetic that aligns with the app's purpose.

The final iteration struck the right balance: bold enough to highlight critical actions and labels, yet subtle enough to let the Spaces remain the focal point.
The UI Library
With my color palette and branding elements finalized, I began building the UI Library – the foundation that ensures consistency and scalability across the app's interface.
Inspired by the atomic design methodology, I approached this process systematically, starting with the smallest building blocks (atoms), like icons and buttons, before progressing to more complex structures like molecules and organisms.
Each element was crafted to align with the clean, intuitive, and accessible aesthetic I envisioned for Spaces, ensuring scalability and responsive designs for emerging artists to have a seamless experience interacting with the app.
The High-Fidelity Prototype
After countless iterations, fine-tuning every detail, and pixel-perfect alignments, the Spaces high-fidelity prototype is ready to shine.
From sketches to screens, this is where design meets purpose, where creativity finds its home, and where every choice of colors, components, and interactions, brings the vision to life.
Let’s make it real!
The Alternative Platform
As I dove into responsive design, I realized one thing: Artists love their tablets. Whether sketching, browsing, or showcasing their work, tablets are the unsung hero of the creative process.
To cater to this, I adapted the Spaces screen for tablet use while staying true to the mobile version's essence.
This meant reimagining the layout to maximize screen real estate. Bigger visuals, cleaner grids, and a seamless flow.
By keeping the user experience consistent across platforms, I ensured artists could explore and connect, whether they’re scrolling on their phone or curating their next big move on a tablet.
The Responsive Marketing Site
With a solid brand direction and moodboard inspiration in hand, it was time to give Spaces a platform that could showcase its essence beyond the app.
The Sketches
I kicked off this phase by sketching exploratory concepts, crafting mid-fi wireframes, and thoughtfully mapping the content flow to guide the user journey.
The Wireframes & Content Flow
Breakpoints were established for seamless responsive design, ensuring the Spaces marketing site looked just as inviting on desktop as it did on mobile.

The High-Fidelity Prototypes
After bringing it all together into polished prototypes, the result? A responsive, visually cohesive marketing website that celebrates creativity, connection, and of course, Spaces.

WRAP UP
The Key Learnings
Consistency is Key
Building a clear and consistent design system with spacing, typography, and color schemes made the prototype scalable and cohesive across platforms. Early focus on this saved time during iterations.Accessibility is Not Optional
Testing my original color palette revealed accessibility issues, which led to simplifying and refining the design. Prioritizing inclusivity ensures all users can navigate the app seamlessly.Testing Fuels Improvement
User feedback consistently highlighted overlooked challenges, from filter usability to screen transitions. Iterative testing helped refine features, proving that no detail is too small to revisit.Common UI Works for a Reason
My initial desire to create something “unique” taught me that familiar patterns are often adopted because they solve problems effectively. Novelty should always support usability.Responsive Design Matters
Learning that many artists prefer using tablets helped me adapt the app’s design. Exploring alternative platforms gave users flexibility without compromising the experience.Trust the Process
Design challenges are opportunities to explore new solutions. Sketching, prototyping, and iterating allowed me to break through creative barriers while staying user-focused.
The Next Steps
Expand User Testing
Conduct usability testing with a broader group of emerging artists and businesses to ensure the app scales effectively to meet diverse user needs.
Gather feedback specifically on the tablet version to validate its functionality further.
Introduce More Features
Develop a “Networking Hub” feature where artists can connect, collaborate, and share insights.
Implement a feature for tracking exposure metrics, helping artists understand their visibility and growth.
Strengthen Community Engagement
Partner with more local establishments and art organizations to expand available spaces.
Create educational content for artists on pricing, promotion, and exhibition strategies to support their professional growth.
Optimize for Real-World Use
Test the app in live events or exhibitions to observe real-time interactions and refine any potential friction points.
Explore integration with social media platforms for seamless sharing of featured displays.
The Future Impact
As emerging artists face significant challenges like limited public exposure, financial constraints, and inconsistent networking opportunities, Spaces has the potential to become a transformative tool. By democratizing access to display opportunities and connecting artists with local businesses, the app can redefine how art is shared and appreciated within communities.
Looking ahead, I envision Spaces as more than just a platform; it can inspire a cultural shift. From cafes to galleries, any “space” can become an opportunity to showcase creativity, amplify local talent, and strengthen community bonds. As the app evolves, I hope to empower artists not only to display their work but to grow their careers, one wall at a time.